更新の間が開いてしまいましたが、今回は大根マンドレイクとNASのコンビで前の記事「イラスト「リトルベーカリー」とそれが完成するまで」のわかり辛かったパース定規部分を、簡単な背景の描き方とともにスクリーンショット画像+α( お野菜ゆるキャラ達によるツッコミや解説)とともに見せていく予定です。まず第一回は「パース定規(1点透視)の基本」。
…描いていて公式にもっと丁寧な説明がある事に気付いたけど、そこはご愛敬。

大根マンドレイク先生と助手役のNASです。確かに番組枠に穴が開いた時の特番そのまんまですね。

ラフ画をざっくりと描き進めます。大体途中に構図的な意味とか見栄えとかで描き加えたりざくっとカットするため、本当に目安とか構図参考程度です。前回も書きましたが、フラットブラシ(角度180度)の30~100pxくらいで描いている事がしょっちゅうです。

実際のラフはこんな感じ。配置と雰囲気がわかれば良し。
補足すると、実はこの漫画の絵部分の線も前回ご紹介した「フラットブラシ」の16px前後で描いています。厚塗り風の時も便利ですし、手軽にサインペン感覚で描く時のナンバーワンお気に入りブラシですので、興味のある方はぜひ。

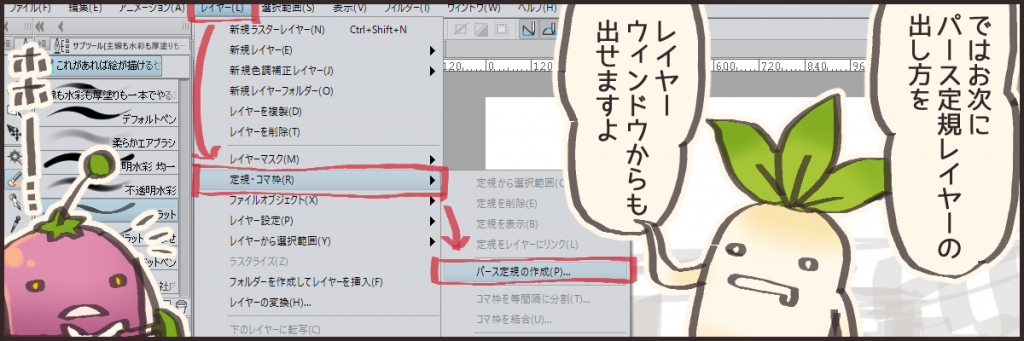
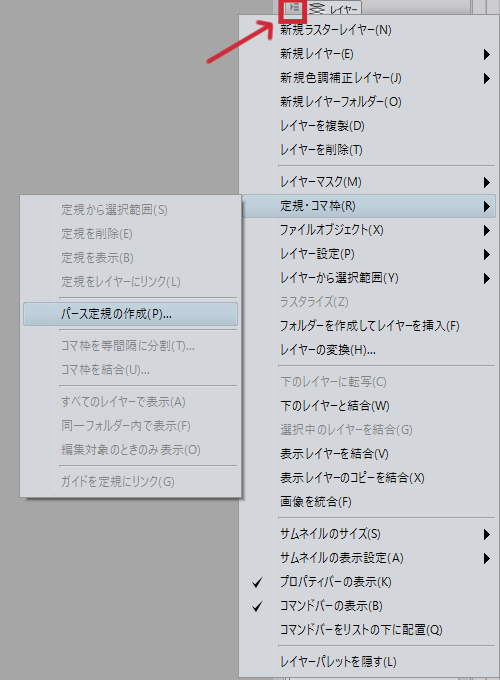
こちらとその下がレイヤーウィンドウ部分の解説画像です。
レイヤーウィンドウの所の >三 な記号がある所(赤矢印の先)を押しても同じような事が出来ます。
解説図は下の方に。

こちらがレイヤーウィンドウから開いた同じメニューです。どちらでも、わかりやすい好きな方でOKです。

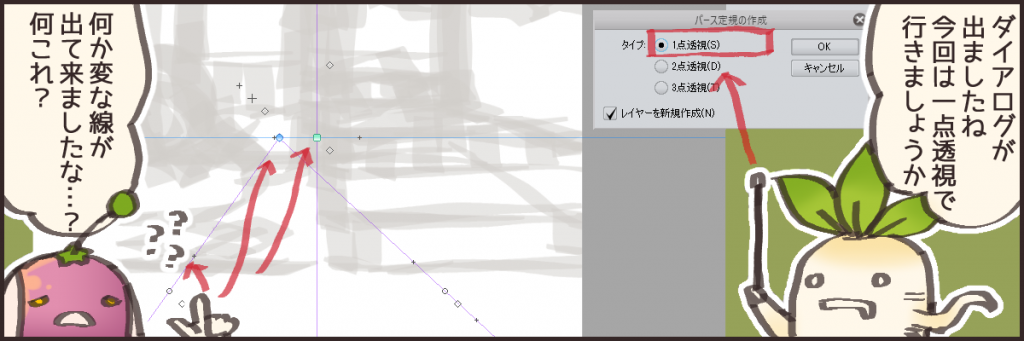
リトルベーカリーは二点透視で描いていますが、今回はとりあえずわかりやすい一点透視図法の方でいきます。
ダイアログ選択するとこのような十字線と丸い逆Vの字みたいなものが出て来ます。

さてこちらのラフ後操作の個人的な補足です。
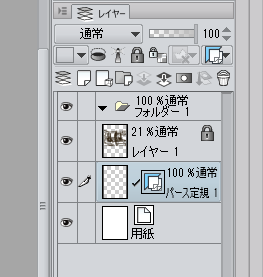
パース定規の操作時、定規レイヤーを触るつもりが別のレイヤーを掴んでしまって思わぬ動作を…という事を避けるため、ラフ部分のレイヤーや他の触りたくないレイヤーまたはレイヤーフォルダにロックを掛けておくとベターです。
レイヤーのロックについては黒い鍵のようなアイコンがレイヤーロック、白い鍵と透明マークが不透明度ロックになり、ロックしたいレイヤーを選択した後、アイコンを一度押せばロック状態になります(アイコンの後ろがボタン押され状態みたくなっていればOK)。解除したい場合は同じようにすればロックが外れます。

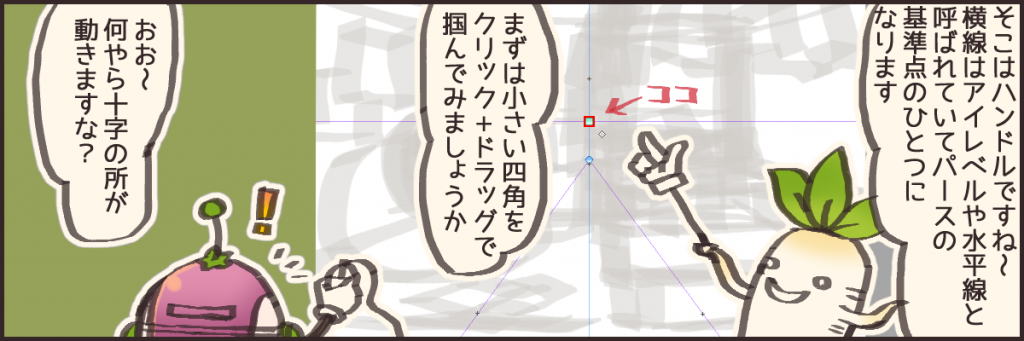
十字部分はハンドルで、パース定規全体を動かしたり、アイレベルという目線の高さを表わすラインを決めたり、定規全体をまとめて動かすときに使います。
ここで丸のついたVの字については割愛してしまっていますが、そちらは「消失点」と呼ばれるもので、絵(パース)の中心となる部分です。
このふたつを基準に空間と立体のガイド線を作って行くので、これらの使い方さえわかれば形が直線的な背景や立体はツールによって相当描き易くなると思います。
※少し説明不足なので補足。アイレベルとは「絵の中で見る側の目線の高さを表わすライン 」なので、このような1点透視図だと画面内(の、奥の壁のどこか)に納まります。これは見ている場所が限定される構図だからです。
が、前回の「リトルベーカリー」のようなものや、偽クォータービュー風(つまり斜め上空から視点)の絵の場合、アイレベルが画面外の更に上の方に行ったりしますので、二点透視だとさらにそこが複雑化します。覚えれば描ける無機物の角度は圧倒的に増えるので、難しくなった分の見返りも大きいのですが!

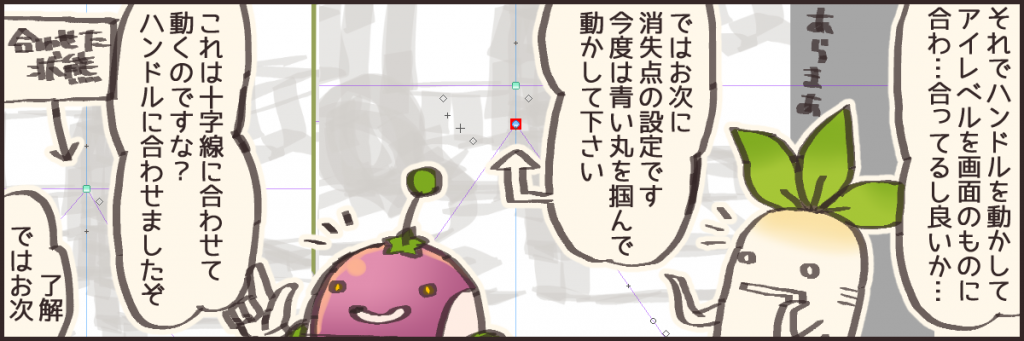
アイレベルを合わせようとしたら既に合っていた。…なのでこちらで補足。
ハンドルの中心にある四角い部分をクリック&ドラッグし、アイレベルにしたい高さに動かしてあげて下さい。
ハンドルの中心は見やすく見失わないため、画面中央に置いた方がベターです。
ちなみに下の図でも補足があるけれど、厳密にはハンドルと青丸の消失点は完全に重ねず、微妙に離した方が実際は使いやすいと思います。理由はこの後で。

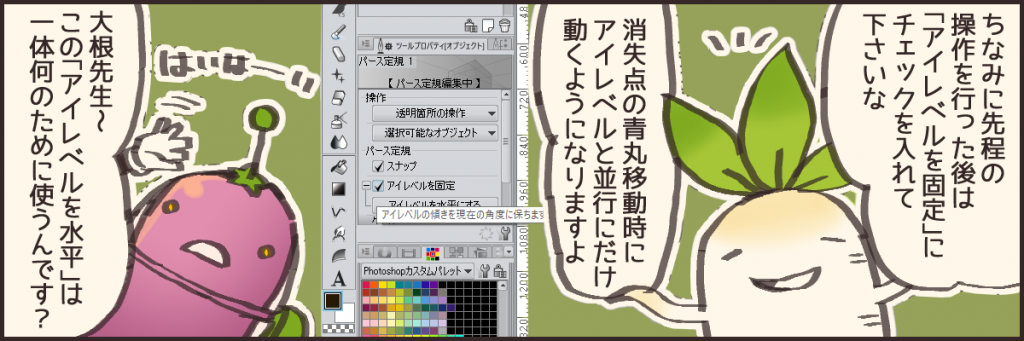
ここも画面スペースの都合で説明不足になっているため補足。
「アイレベルを固定」にチェックする他の理由ですが、チェック無しで消失点を移動させると、中央ハンドルを操作しなくても勝手にアイレベルが動いてしまうからだったりします。これは忘れると結構不便なので、アイレベルが決まったら即チェックを忘れずに…。
ここにチェックを入れると、消失点がアイレベルと平行にしか動かなくなるので、作業がやりやすくなります。

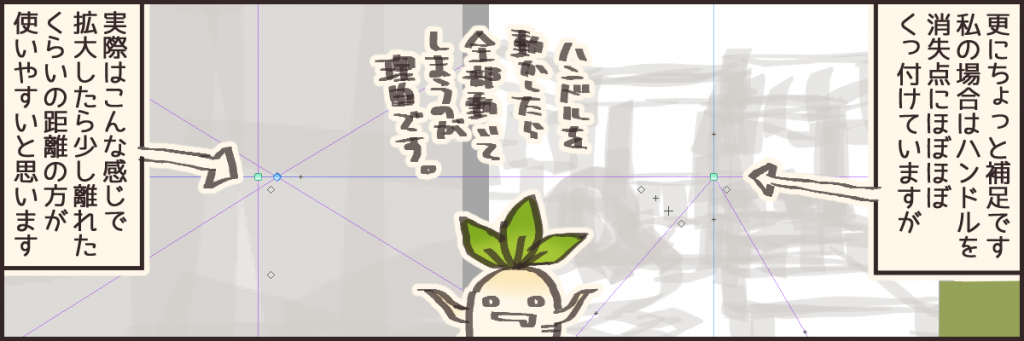
で、消失点とハンドルをほんの少し離した方が良い理由です。
ハンドルと完全にくっ付けてしまうと、消失点を動かしたつもりがアイレベルをずらしてしまう(複雑なパースだと画面全体に影響を及ぼす)事が起こるので、「アイレベルを固定」の設定を最大限に活かしたければこの2つは離しておく事をお勧めします。

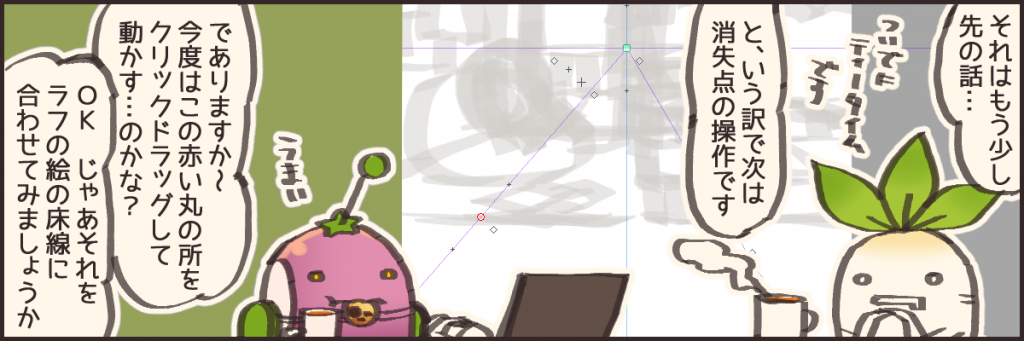
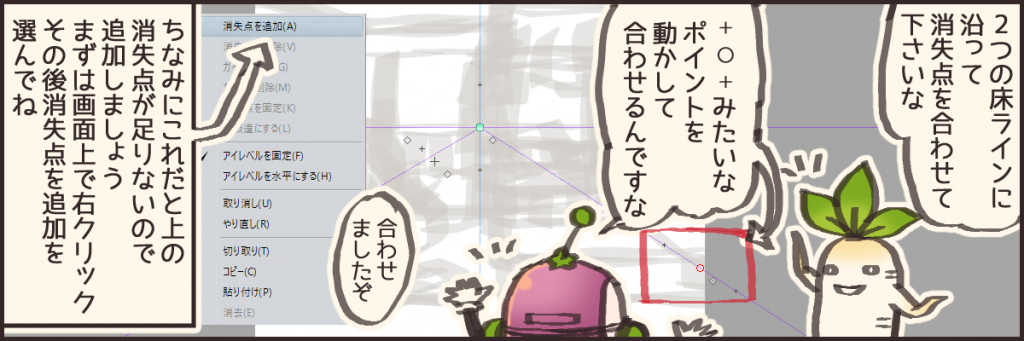
さてお次は消失点の操作です。

絵でもNASが話しているように、消失点の操作自体はとてもシンプルです。赤い枠で囲んだ部分の、十字に挟まれた丸をクリックして掴み、ドラッグ操作で動かします。これをラフで描いた床と壁の境界となる斜め線に合わせ、面となる部分のパースを取っていきます。
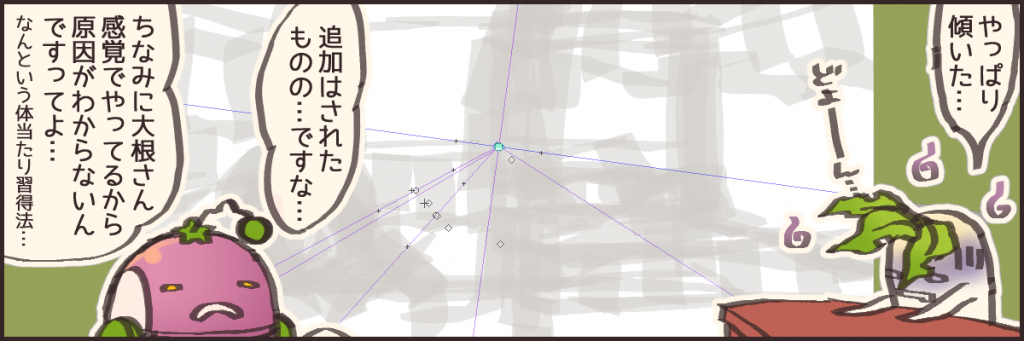
さて、これで床部分の面パースだけでなく、消失点を追加して天井の方もパースを取ってしまいましょう…おや?

なんということでしょう。ちなみに二点透視だと傾かないんですよ。
実は私もここの原理を良くわかっていないのですが、実際のハンドル中心位置は変わっていないため、平行になるようリカバリーすれば問題ないという脳筋思考で進めています。理屈も含めて知りたい方には申し訳ない…。

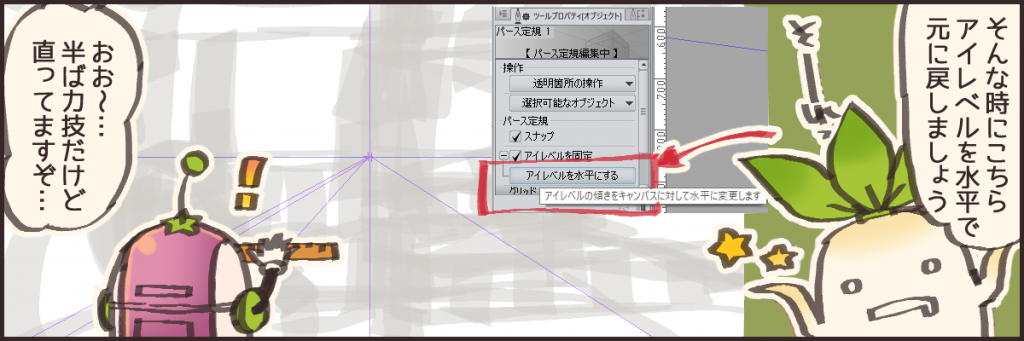
そこで活用するのが「アイレベルを水平にする」です。
アイレベルが傾いた構図を描きたい方には役に立たない解決方法ですが、この図のようなシンプル1点透視の場合には非常に有効です。
ちなみに傾きのあるダイナミック構図にしたい場合は、ハンドルの四角横にある十字をマウスで掴んで動かせば傾きますし、Shiftを押しながらその操作をすると角度45度刻みで傾きます。参考までに。

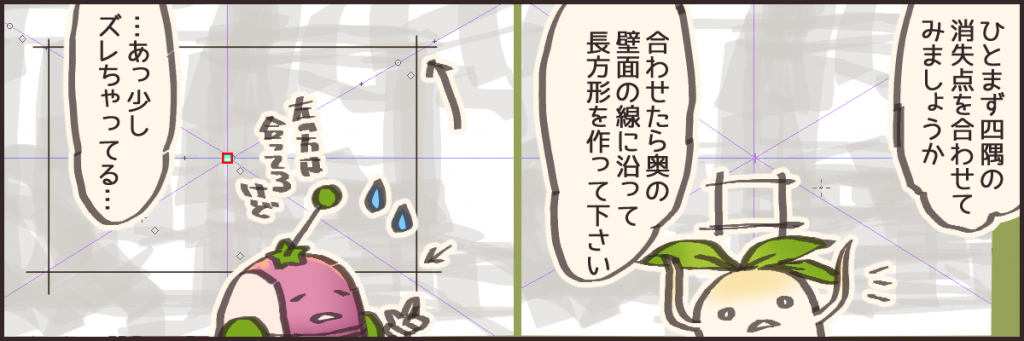
という訳で気を取り直して、床部分の2点と同じ要領で天井線に合わせて消失点のラインを動かしていきましょう。
それが終わったら、奥の壁面の線に沿って長方形を作ってみましょう。
私の場合はベクターレイヤーに図形ツールの折れ線(塗り潰しでなく線のみ)で描いています。
直線ツールは若干使い辛さを感じたので折れ線ですが、直線の方が使いやすい方も居ると思うのでお好みで。
…え、長方形ツールの方が早い?ごもっとも。

正直これは二度手間というか、最初に奥の壁の四角を描いたり、定規作成時に最低限必要な分の消失点を足していく方が余分な動作をしなくて済むんですけど、一応チュートリアルという側面もあるので申し訳ない…。
(※二点透視以上の場合は後でどんどん消失点が増えるから、気にせずその場その場の対応で良いと思います)
■基本的には
「レイヤーメニューでパース定規を作成する」
「定規レイヤー表示状態で、定規の上で右クリックし消失点を追加」
「ハンドル中心の四角をクリック&ドラッグでアイレベルと定規全体の移動可能」
「ハンドル四角付近の十字をクリック&ドラッグでアイレベルの角度変更可能」
(今回は使わないため割愛)
「消失点にある十字に挟まれた丸をクリック&ドラッグし、消失点の角度を変更」を
覚えておけばだいたい問題なしです。

次回はこのパース定規をもとに、簡単な部屋の背景を描き進めていきますのでよしなに。
また長くなってしまいましたが、ここまで閲覧していただいてありがとうございます。まだ色々と不足はあると思いますが、お役に立てれば幸いです。
ではまた次回以降の更新でお会いしましょう。
ソレデハ~_(º﹃º 」∠ )_
■Amazonへのリンク